Web Geliştiriciler için derlemiş olduğumuz eklentileri görmeye hazır mısınız ? Eminim ki bu eklentileri siz bile seviceksiniz çünkü işimizi oldukca kolaylaştırmakta. Eklentileri tek tek sizler için detaylıca anlatacağım. Eklentileri kurarak sizler de kullanabilirsiniz. Eklentilerin genel amacı website hakkında bilgi vermeleridir.
Web Geliştiriciler için derlemiş olduğumuz eklentileri görmeye hazır mısınız ? Eminim ki bu eklentileri siz bile seviceksiniz çünkü işimizi...
Web Geliştiricileri İçin İşinize Yarayacak En İyi Eklentiler !
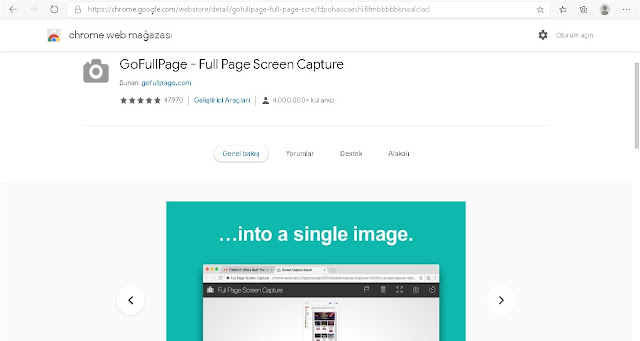
Bu eklentimiz bizlere google üzerinden açmış olduğumuz penceredeki (sitedeki) tam boyut olarak resim çekmemize yarıyor. Kırpmanıza ve biçmenize gerek kalmadan eklenti sayesinde sitenin tam boyutu ile orantılı şekilde resmini alıyorsunuz. Bir sitenin aynısını kodlarken işinize yarayacaktır. Daha sonra bakmanız için de bir temayı kaydedebilirsiniz. Sizin keyfinize kalmış.Örnek olarak site tanımı yaparken çok kullanılıyor. Çevremdeki insanlar tanıtım yaparken sitenin tam boyutunu bu şekilde alıyor. Normal olarak ekran görüntüsü alırken sadece tarayıcımıza sığan alanları alabiliyoruz. Fakat Go Full Page Scren-en capture google eklentimiz ile tam boy resim alarak zamandan tasarruf ediceğiz.
Eklenti Resmi :
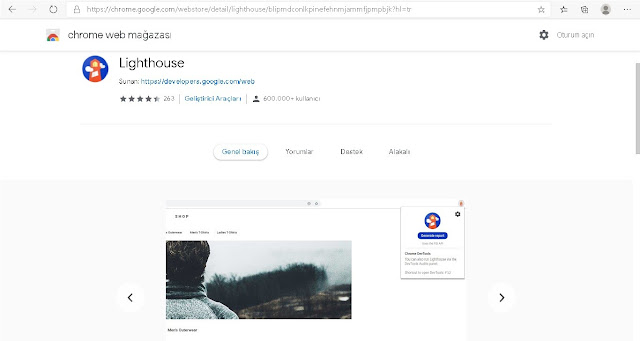
Bu eklentimiz tamamen google tarafından geliştirilmiştir. Asıl kullanım amacı Web Apps (pwa) denetlemektedir. Yani sitenin performans , erişebilirlik ve progressive web apps ve farklı konularda sitenizi sınıyan bir eklentidir. Sitenize ait analizler gerçekleştirebilir analizlere göre hareket ederek sitenizi daha öne sürebilirsiniz. Kullanmanızı tavsiye ederim.
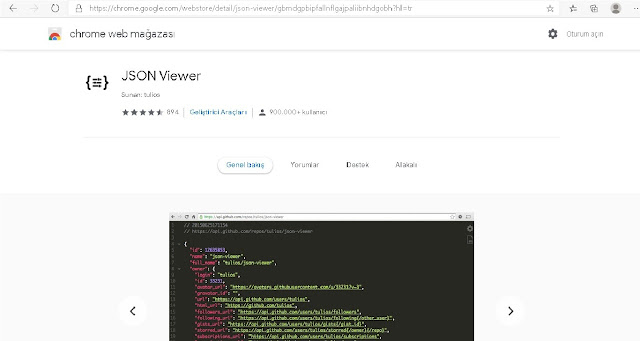
Json verilerinin karmaşık olduğundan dolayı anlamanızı zorlaştırabilir. O zaman devreye bu eklentimiz girmektedir. Json Viewer eklentimiz bize , daha sadece , okunur ve anlamamız için kısaltarak önümüze sunar. Bu sayede anlamamız daha kolay ve daha kısa sürecektir. Çok güzel bir eklenti yapan arkadaşa burdan teşekkürlerimi iletirim.
Css Peeper eklentimiz tasarımcı arkadaşlar için tasarlanmış bir css görüntüleyicidir. Sitedeki css kodlarını basit ve anlaşılır şekilde bize sunar. Tarayıcı üzerinden kodları çalıştırarak da nasıl göründüğünü gösterir. Kısaca css ile güzel görünümler hazırlamamıza yardımcı olur. Tema kodlayan arkadaşların kullanabileceğini düşünerek eklemek istedim.
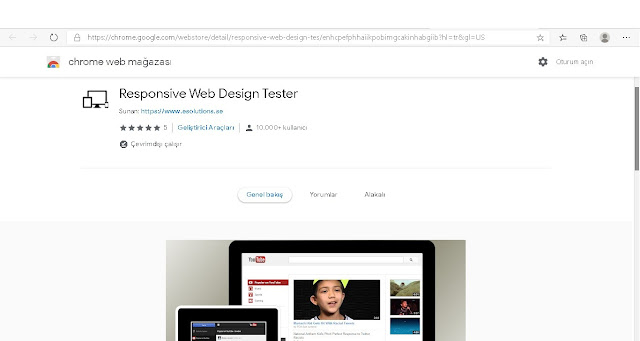
Eklentimiz yapmış olduğumuz sitenin mobil cihazlar tarafından nasıl gösterildiğini test etmemizi sağlar. Bu eklentimiz , mobil cihazlarımızın hem boyutunu hem de tarayıcısını yansıtmaktadır. Responsive bir tema yaparken tüm boyutlara uyumlu olarak yapmanız çok platformlar için desteklemesini sağlar. Bu yüzden yapmış olduğumuz sitenin mobil uyumlu olması gerek. Bu eklenti ile mobil uyumluluğunu kontrol edebilirsiniz.
Bu eklentimiz tarayıcıda açmış olduğumuz sitede bilgi toplar. Beğendiğiniz bir site olduysa , hangi cms panel olduğunu , güvenlik duvarı olup olmadığını , yazı tipi fonlarını , hangi programlama dili ile yazıldığını , javascript kütüphanelerini ve daha bir çok bilgiyi bize sunmaktadır. Bir sitedeki fontları vs. bulmanıza yardım edebilir. Oldukça iyi bir bilgi toplayan eklentidir. Kessinlikle indimenizi isterim. Oldukca işinize yarayacaktır.
Konumuzun sonuna geldik bizi takip etmeyi unutmayın. Hoşcakalın !
About author: Berat
Cress arugula peanut tigernut wattle seed kombu parsnip. Lotus root mung bean arugula tigernut horseradish endive yarrow gourd. Radicchio cress avocado garlic quandong collard greens.
Kaydol:
Kayıt Yorumları (Atom)








0 Comments: